Extending Filepond
Introduction
Remember: upload component is on early stages and customization is not 100% friendly yet.
Filepond instance is defined on components/partials/filepond.htm located on plugin source.
Once you have overriten your form partial, repeat the same action from previous mentioned file.
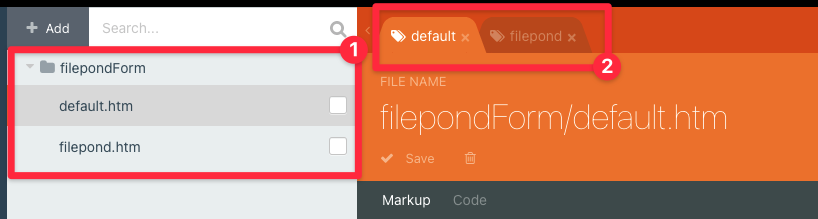
You should see something similar to:

Notes
- JavaScript files are loading from unpkg.com cdn
- Default upload from supports a single file field called
files - You can use Filepond plugins, check oficial docs
- By default file size validation plugin is loaded
- The "real" file size validation is performed on the backend
- You will notice a function called
isLoadingCheckwhich disables submit button while Filepond is in use
Filepond instance
Refer to examples page on this section